Notes How I organise Figma components
- Published
- July 1, 2019
- Written by
- Andreas Nymark
- Labeled with
- figma,design,sketch,ui
As a freelance designer I work with a variety of projects and clients. Often I do consult work as UI/UX designer where the tools are already in place. This means I encounter lots of ways to organise design in artboards and components.
Figma is one of the design tools getting more and more traction. Similar to Sketch but with other perks. It includes more powerful prototyping compared to Sketch. I can invite colleagues and clients to collaborate or to view prototypes. There’s an API. So much good stuff. And to me, one of the best parts are Figma components.
In the projects I encounter, Sketch is still the dominant player. To me, Sketch as a desktop app has a better native experience. But with all the features in Figma – and when given the possibility – I choose Figma for starting a new project.
A note about files and pages
Just like everyone else, I have my way to organise files and pages. It’s basically working the same for both Figma and Sketch. I find it hard to locate a specific artboard when everything is organised in one large file.
When I start a project, each project has a library file. Each view or template is a separate file. E.g. when designing a website, I have "Home page" as a separate file.
Figma components
I’m sure someone has a better way to solve things. If you are this someone, please do share.
This is my current way doing things.
As stated above, first of all I create a project library file. In this I’ll store all the components, colors, type style etc.
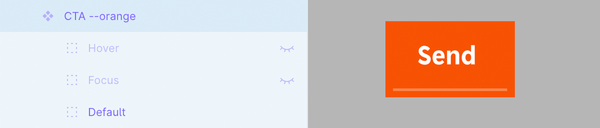
Include all states
When making a component I include all states. For each instance of this component, you independently toggle visibility for these states. This makes Figma components very powerful. I create a frame for the component. Each state – e.g. hover for a button – is a separate group in the component.

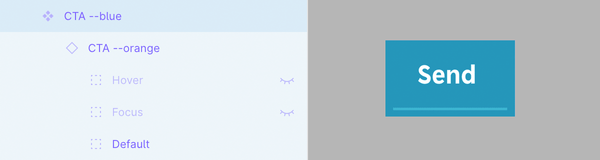
Use an instance for color changes
In the example above I’ve created a button with three states. This will be my core button component. Since I need a few color variations for the button, I create another frame with an instance of the first button. Here I make the color changes needed.

This way, you keep one reference point for this type of button. If you change text size in one, all are modified.
One of many perks with using Figma.
Update 2019-09-04
In his article Mini Tutorials – Working with Figma Button Components designer Micah Bowers describes a similar approach to components. I especially like the part about using layout grid for a component. Very useful!